エンジニアにとってプログラミング言語をはじめとしたスキルがとても重要なのはいうまでもありません。
なぜなら、ITの世界は常に日進月歩であり、あなたが今持っているスキルも数年後には全く使い道にならない、なんてこともざらにあるからです。
さらに、今は世界的に第3次人工知能ブームと呼ばれていて、空前のAIブームと言っても過言では無い状況です。(某新聞によると、日本の企業の66%の会社が何かしらの方法でAIを活用しているとのことです。)
つまり、初歩的なプログラミング言語を習得しているだけという状況では、将来的に仕事がAIに奪われる可能性が高いという予想がつくのです。
ITエンジニアが常に勉強が求められるのは今までもそうでしたが、これからはさらにそう言った側面が強くなる、と考えた方が良いでしょう。
プログラミング習得にはスクールに通うのがおすすめ
プログラミング教室に通うということは多くのメリットがあります。それは、大きく分けて次の4つになります。
1 分からないことが直接聞ける
技術者が新しい技能を身につける時一番苦労するのがいまいち全体像が掴めなくて立ち止まったり、エラーの連続で何が間違いなのかが分からず調べても出てこなかったりする時です。
忙しい時などはこんな時頭がパニックになってしまい、段々と視野が狭くなりどんどん悪循環に陥って言ってしまいます。
このような時、近くに気軽に教えてくれる人が常にいたら便利ですよね?
スクールに通うことの一番のメリットは、どこかでつまづいてもすぐに軌道修正して成長していける時間短縮の面にあると思います。
2 モチベーションが維持しやすい
自分の中で自発的にモチベーションを作り上げて何かの目標に向かって努力を継続させていけるような人は限られています。(俗にそう言った人を天才と言います。)
大半の人は何らかの人的要因か時間制限がないとモチベーションを保つ、ということは難しいのです。
少々金額が高いを思われがちなプログラミングスクールですが、数ヶ月という限られた時間にお金を使っているという一見マイナス要因に見えることも逆に捉えると「しっかりやらなきゃ」というモチベーションに変えることができるのです。
3 成長したいという同じ目標にたった仲間を見つけられる
人間本当の意味で同じ目標を持った対等の人と知り合いになれるチャンスって意外と少ないものです。
例えば、エンジニアとして会社で働いている場合でも仕事である以上上下関係などの問題が発生します。技術に関する質問もちょっとハードルがありますよね。
上司に「ここって何が間違ってるんですかね」→「人に聞く前に自分でちゃんと考えて調べたのか??」なんて返されることもしばしば。。(まあ考えて調べることはとても重要なことであることは当たり前なのですが)
要するに気軽にポンポン分からないことに聞いたり話し合える仲間ができる環境ってとても貴重なのです。
そのような仲間でできればお互いに高め合って行こうという建設的で自然なモチベーションも生まれるというものです。
4 最新のトレンドや技術について知れる
プログラミングスクールの講師は大体の場合現役のエンジニアさん達だったりします。
最前線の現場で働いている人が直で教えてくれる情報というのはとても価値があり家にいては得られないことです。
例えば今だとAI関連でPytonなどの言語やビックデータ解析、仮想通貨関連でブロックチェーンの仕組みだとかがIT界隈では話題ですよね。
そのようなホットな情報が聞けるというのはIT業界で働いていても職場環境によってはなかなか得られないことだったりするのです。
プログラミングスクールを選ぶ上で気をつけたいポイント4つ
現在IT関連のスクールはとてもたくさんあり、どれがいいのか判断するのは至難の技です。
そこで、今回はまず一覧として全国のスクールを並べ、そこに必要最低限と思われる項目と簡単な備考を添えることでプログラミングスクールの決める際の足がかりにしてもらえればと思います。
項目になっている、プログラミングスクールを選ぶ時に注意したいポイントはこちらです。
1 受講形式、会場
一番大事なことはここかなと思います。
プログラミングスクールの受講形態は大きく分けて次の3通り。
・オンライン完結
・オンラインと通学
・通学のみ
例えば、通学したくても近くにスクールがなかったり、時間が少ない人は通学は難しいのでオンライン完結になりますよね。その逆に未経験だけど時間は割とあるので通学オンリーがいいという人も絶対いるはずです。
自分の今置かれている時間的、距離的な立場を踏まえてスクールを選びましょう。
2 料金
やはり金額面でどのくらいお金がかかるのか、という問題は誰しもが気になるところだと思います。
大切なのは1ヶ月大体いくらからというところで判断するのではなく、ちゃんと1ヶ月あたりの学習時間を調べ、月の学習時間/金額を計算することだと思います。
3 学べるスキル/言語
例えば、同じWebデザイナーコースというコースが2つの学校にあったとして、よくよく内容を確認してみたら学校Aは基礎的なHTMLとCSSだけを集中して学べます。学校BはHTMLやCSSはもちろんWordpressの仕組みからPHPの基礎、Photoshopなどを幅広く学べます。
みたいな感じでコース名は同じでも内容が全然違ったりすることが結構あります。
自分の今のステージに合わせて、習得したいスキルや言語を明確にしてコースやスクールを選ぶことが肝心でしょう。
4 レッスン対応時間
オンライン完結のスクールと言っても、PCさえあれば24時間いつでも分からないところがあればビデオ通話やチャットで相談に乗ってくれる訳ではありません。
通学の場合はもちろんですが、オンラインの場合であっても自分の勉強できる時間にレッスンできたり相談できる対応時間を調べておくことは非常に重要です。
プログラミングスクール一覧
それでは、上記4つのポイントを踏まえたプログラミングスクール一覧になります。
この中から自分が譲れないポイント、最も重視したいポイントなどを簡単に決めてからスクールを比較していきましょう。
1、CodeCamp

| 受講形式 | オンライン完結 |
| 料金 | 例)Webマスターコース
148,000/2ヶ月 248,000/4ヶ月 298,000/6ヶ月 |
| スキル/言語 | Webマスターコース:HTML5/CSS3/JavaScript/jQuery/PHP/MySQL
デザインマスターコース:Photoshop/Illustrator/HTML5/CSS3/Javascript/jQuery/Bootstrap Rubyマスターコース:HTML5/CSS3/JavaScript/jQuery/Ruby on Rails アプリマスターコース:Java基礎/Androidアプリ/iPhoneアプリ Javaマスターコース:Java基礎/Java応用/Javaサーブレット など |
| レッスン対応時間 | 7:00〜23:40 |
プログラミングスクールでは割と老舗のCodeCamp。幅広いコースと対応時間の長さが魅力です。
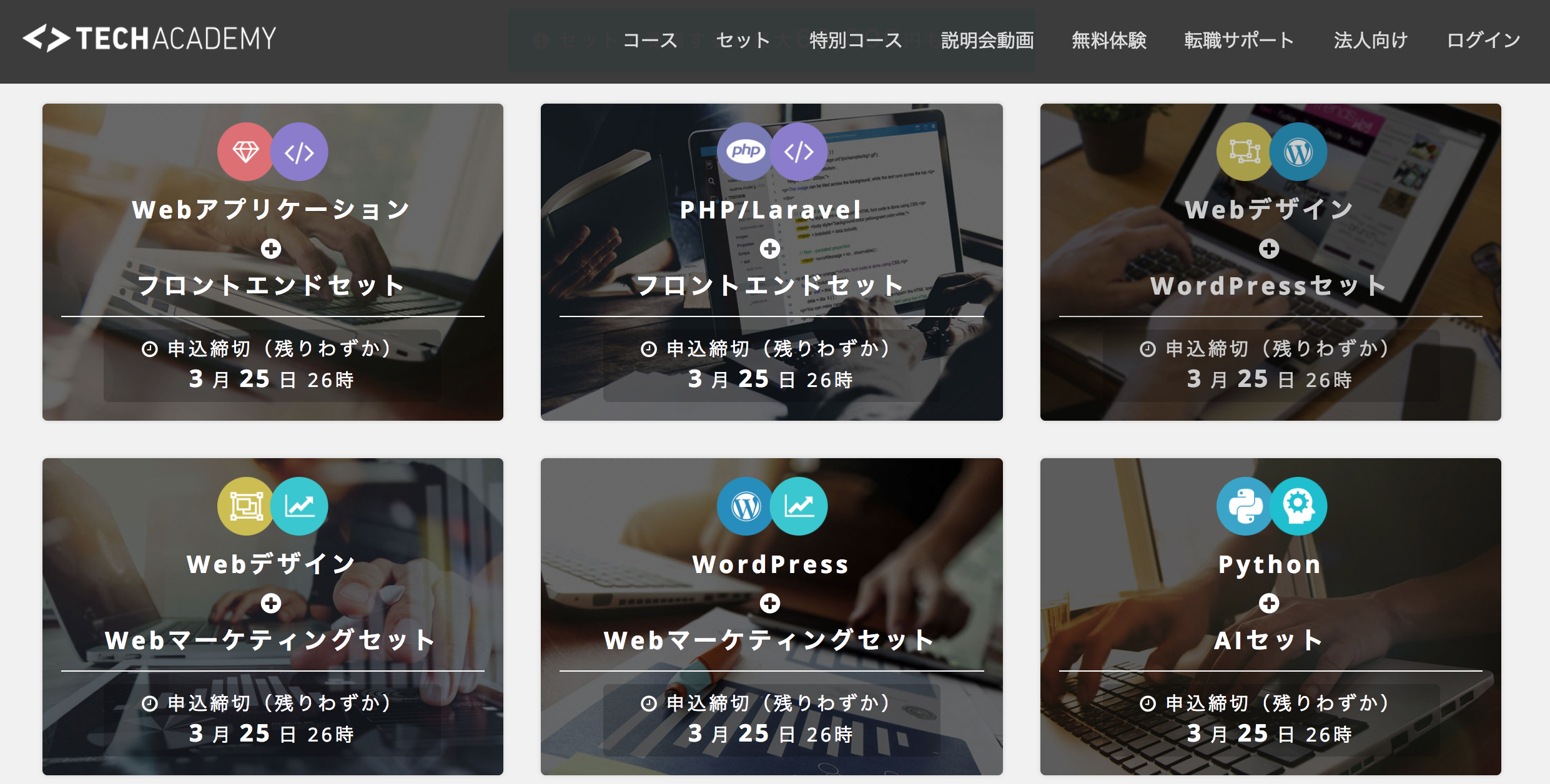
2、TECHAKADEMY

| 受講形式 | オンライン完結 |
| 料金 | 例)Webアプリケーションコース
1ヶ月/129,000(社会人)89,000(学生) 2ヶ月/179,000(社会人)119,000(学生) 3ヶ月/229,000(社会人)149,000(学生) 4ヶ月/279,000(社会人)179,000(学生) |
| スキル/言語 | Webアプリケーションコース:Ruby/Ruby on Rails/HTML5/CSS3/SQL/Git/GitHub/Bootstrap/Heroku
PHP/Laravelコース:PHP/Laravel/HTML5/CSS3/SQL/Git/GitHub/Bootstrap/Heroku Javaコース:Java/HTML5/CSS3/Servlet/JSP/Git/GitHub/SQL フロントエンドコース:HTML5/CSS3/JavaScript/jQuery/Bootstrap/Web API/Firebase/サーバー WordPressコース:WordPress/HTML5/CSS3/PHP/サーバー iPhoneアプリコース:Swift/Xcode/Git/GitHub/Firebase Androidアプリコース:Java/Android Studio/Git/GitHub/Firebase Unityコース:Unity/C#/Git/GitHub はじめてのプログラミングコース:HTML/CSS/PHP/データベース/プログラムへの理解/インターネットへの理解/開発フローと業種への理解 Webデザインコース:Webデザインの原則/ワイヤーフレーム/画像加工/HTML5/CSS3/JavaScript/jQuery/Git/GitHub UI/UXデザインコース:ペルソナ設定/カスタマージャーニーマップ/デザインガイドライン/Prott/画像加工/Sketch など |
| レッスン対応時間 | 15:00〜23:00(チャットサポート) |
TECHAKADEMYの特徴は何と言っても目的に沿った細やかなコースが充実していることではないでしょうか。もうやりたいことが明確に決まっている人は是非!学生割もあります。
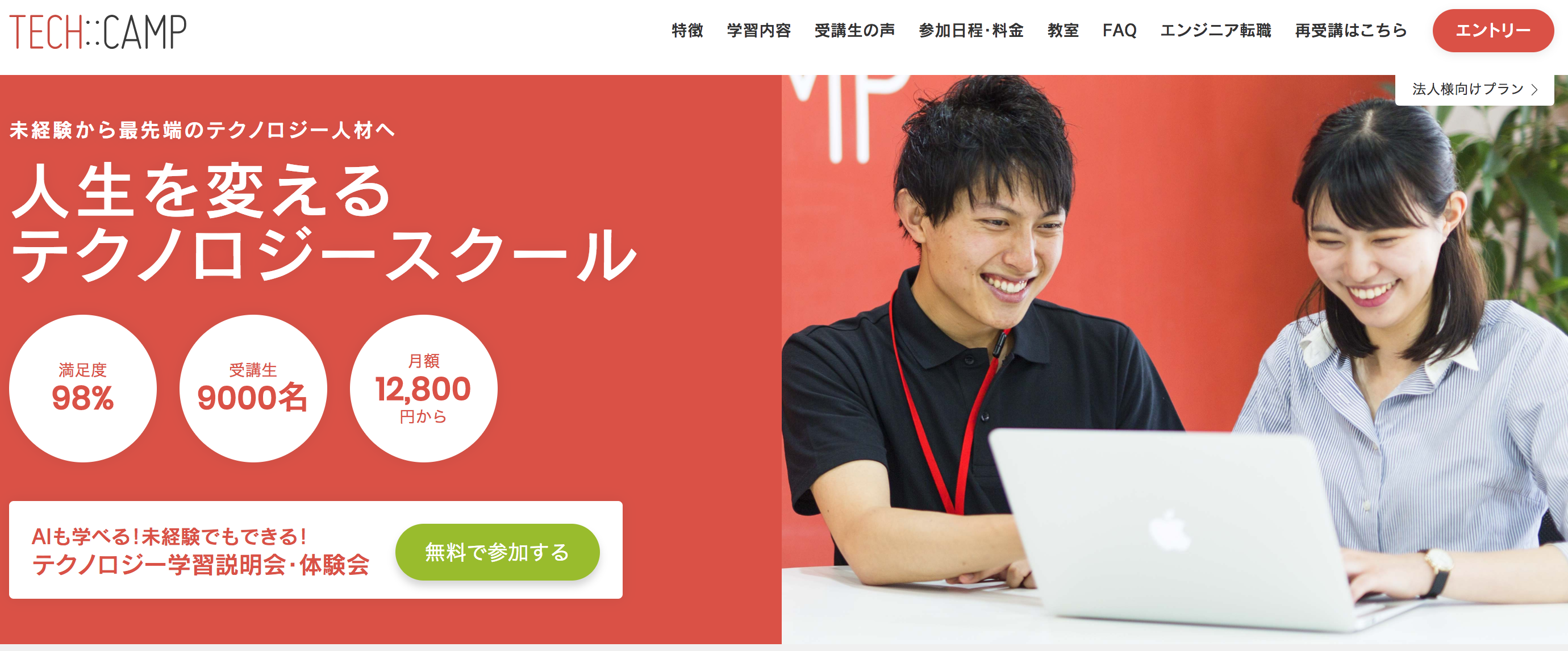
3、TECH::CAMP

| 受講形式 | 教室とオンライン
(教室は渋谷・新宿・池袋・東京駅前・御茶ノ水・早稲田・名古屋・梅田にあり) |
| 料金 | 1ヶ月/12,800円(初月無料) |
| スキル/言語 | コース記載なし/オリジナルのカリキュラムに基づき、自身のペースで学習を進める自己学習形式 |
| レッスン対応時間 | 教室:平日16-22時/土日祝:13-19時
オンライン質問:13-22時 |
TECH::CAMPの魅力は何と言っても月に12,800円という圧倒的な安さにあります(別途入会費用128,000円取られます)。長期的になっても良いからじっくり自分のペースで学びたいという人に向いているのではないでしょうか。
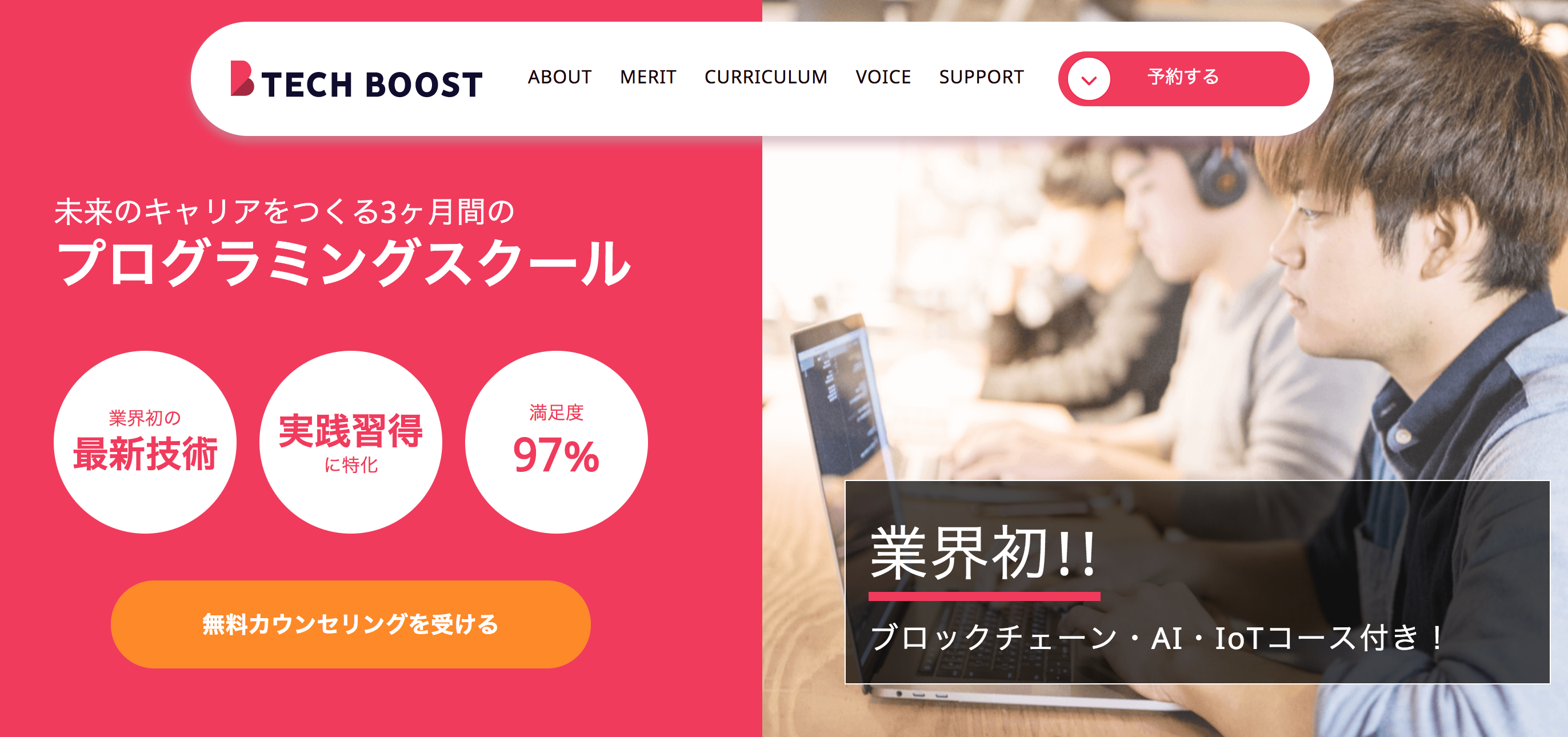
4、TECH BOOST

| 受講形式 | 教室とオンライン(教室は渋谷のみ) |
| 料金 | 99,800円/月(3ヶ月間で299,800円) |
| コース(スキル/言語) | コース等はなし
ベーシックターム:HTML/CSS/Ruby/Ruby on Rails基礎/Git ディベロップターム:Ruby on Rails実践 イノベーティブターム:ブロックチェーン/IoT/AIの中から選ぶ |
| レッスン対応時間 | 教室:平日15:00-22:00/土日祝13:00-19:00
オンライン:10:00-22:00 |
TECH BOOSTは他業種で働いている人や学生さんと言った未経験者向けのプログラミング教室です。3ヶ月集中して勉強することでIT業界デビューしたい人の背中を後押しします。
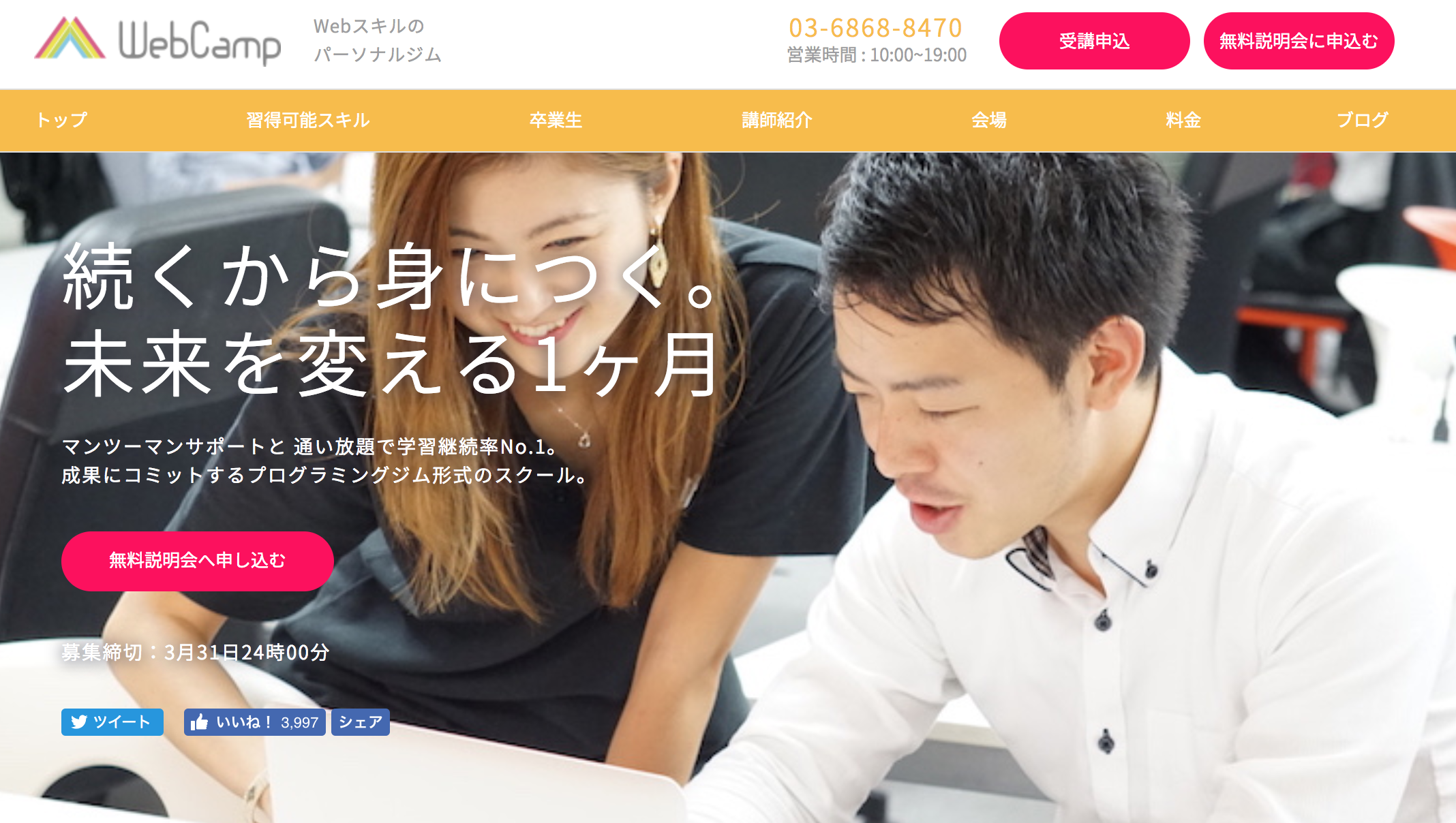
5、WebCamp

| 受講形式 | 教室のみ(渋谷) |
| 料金 | 1ヶ月/118,000(社会人)99,800(学生)
2ヶ月/198,000(社会人)167,000(学生) 3ヶ月/258,000(社会人)218,000(学生) |
| コース(スキル/言語) | Webデザインコース:HTML/CSS
プログラミングコース:Ruby/Ruby on Rails |
| レッスン対応時間 | 10:00-19:00 |
「Webスクールのパーソナルジム」という面白いキャッチフレーズのWebCampは、文字通り通学形式のみのマンツーマンレッスン付きという◯イザップばりの結果が望めそうなプログラミング教室です。
自宅ではどうしてもモチベーションの上がらない人におすすめです。
6、DIVE INTO CODE

| 受講形式 | オンラインと通学(渋谷) |
| 料金 | 例)即戦力コース
298,000円/6ヶ月 |
| コース(スキル/言語) | 通学コース
即戦力コース:HTML/CSS/JavaScript/jQuery/Ruby/Ruby on Rails/Git/Github/SQL/Heroku ExpertAIコース:CS/AI/Python/MachineLerning/DeepLerning DIC Railsチュートリアルコース:Ruby on Rails tutorial オンラインコース ソフトウェアエンジニアになるためのフルタイムコース:CS基礎/ソフトスキル/フルスタック/JavaScript |
| レッスン対応時間 | 教室:10:00-22:00 |
DIVE INTO CODEは、よりスキル習得に「本気」な人におすすめなスクールです。ExpertAIコースに至っては、事前に100時間の独学を求められ、テストに合格した人だけが受講できます。時間的な拘束が多いなど、受講に際してのハードルは高いですが、その分「本物」の力が身につきそうです。
経験ゼロから実務で通用するエンジニアになる【DIVE INTO CODE】
![]()
7、POTEPAN CAMP

| 受講形態 | 通学のみ |
| 料金 | 10万円(初期費用、ポテパンで転職が決まれば0円) |
| コース(スキル/言語) | コース等はなし
基本的に実践形式で進められ、カウンセリング後足りないスキルをタスク形式で学んでいくスタイル |
| レッスン対応時間 | 不明 |
フリーランス支援や転職エージェントとして知られるポテパンが行なっているプログラミング教室がPOTEPAN CAMPです。最大の特徴は学習後ポテパン経由で転職や就職や決まれば費用が全額キャッシュバックされ実質無料になるという点。
授業は実践形式で進められるため、プログラミングの概念などしっかりと理解を持ち、ある程度の知識と実務経験を持つ人でないと入学は難しいようです。
お仕事決まれば全額キャッシュバック!転職特化型Ruby実践研修【ポテパンキャンプ】
![]()
まとめ
いかがだったでしょうか。
現在は様々なプログラミングスクールが存在しますので、自分の中でしっかりと軸を持ってスクールを選ぶことが大事かなと思います。